弊社では今まで自社サイトにWebフォントを読み込む際、FONTPLUSのスマートライセンス・プランを利用していましたが、今回リニューアルした自社サイトでは、FONTPLUSの新しいプラン「エンタープライズ・プラン」を利用することになりました。
プラン変更に至った背景と、エンタープライズ・プランを導入して良かった点についてお話しします。
プラン導入の背景
自社サイトをJamstackにて構築した際、静的HTMLをビルドするSSGとしてNuxt.jsを使用しました。Nuxt.jsにはviewport内にあるリンク先をprefetch(先読み)してくれる<nuxt-link>というコンポーネントが用意されています。
prefetchされたページを表示する際に、通常のスマートライセンス・プランでは次のページのフォントが生成されないまま遷移してしまいます。そのため、FONTPLUS公式で用意されているJavascriptAPIで対応する必要がありました。
通常のスマートライセンス・プランをNuxt.jsで使用する方法
<nuxt-link>への対応は、FONTPLUS公式で用意されているJavascriptAPIで可能です。
メソッドはFONTPLUS.reload(init);を使用します。こちらのメソッドは、Webフォント適用箇所を再度ロードして適用する処理を行います。 引数については以下のような解説がありました。
true 初期化:取得済みのサブセットを破棄した上でリロードを行います
false 非初期化(default):取得済みのサブセットを破棄せず、上書きする形でリロードを行います
このメソッドがNuxt.jsライフサイクルのmounted()内で実行するように、vueファイルのscriptに書き込みます。
mounted(){
FONTPLUS.reload(true);
}
これで、次ページのDOMが出来上がったタイミングでフォントデータを再取得することができます。
気になる点
APIを使ってprefetch先への遷移に対応できましたが、毎回の遷移後にシステムフォントがちらつくように感じました。また、素早くページ遷移を行うと処理が遅れ、そのままフォントのロードが行われないこともありました。
エンタープライズ・プラン導入
素早いページ遷移時の対応に悩んでいたところ、エンタープライズ・プランは動的に読み込まれた文字もにデフォルトで対応している という記事を見つけました。
仕組みと特長
エンタープライズ・プランでは、静的サブセッティング方式でフォントデータが配信されます。 最適化されたフォントファイルがCDNに設置してあり、それをCSSとして呼び出しすることで、スマートライセンス・プランより更に早いフォントの表示が可能になります。
一度表示すると、フォントデータはローカルPCにキャッシュされるため、二度目以降はシステムフォント同然のスピードで表示が可能となります。また、Nuxt.jsやVue.jsのような動的ページにも自動で対応されます。
更に、ページアクセス数が突発的に増加した場合でも、フォント配信が制限されません。
また、スマートライセンス・プランとはフォント指定の形式が異なり、Google Fontsと同じようにfont-familyとfont-weightをそれぞれ指定する慣れ親しんだ書き方となっています。
詳しい内容はFONTPLUS公式サイトのエンタープライズ・プランから確認できます。
導入した結果
mounted()でjavascriptAPIを呼び出さなくても、読み込んだ時点で非同期ページ遷移に対応されてるようになりました。 また、1回目のロードでも表示のチラつきがほとんどなく、ページ読み込み速度自体も、スマートライセンス・プラン使用時から更に早くなりました。
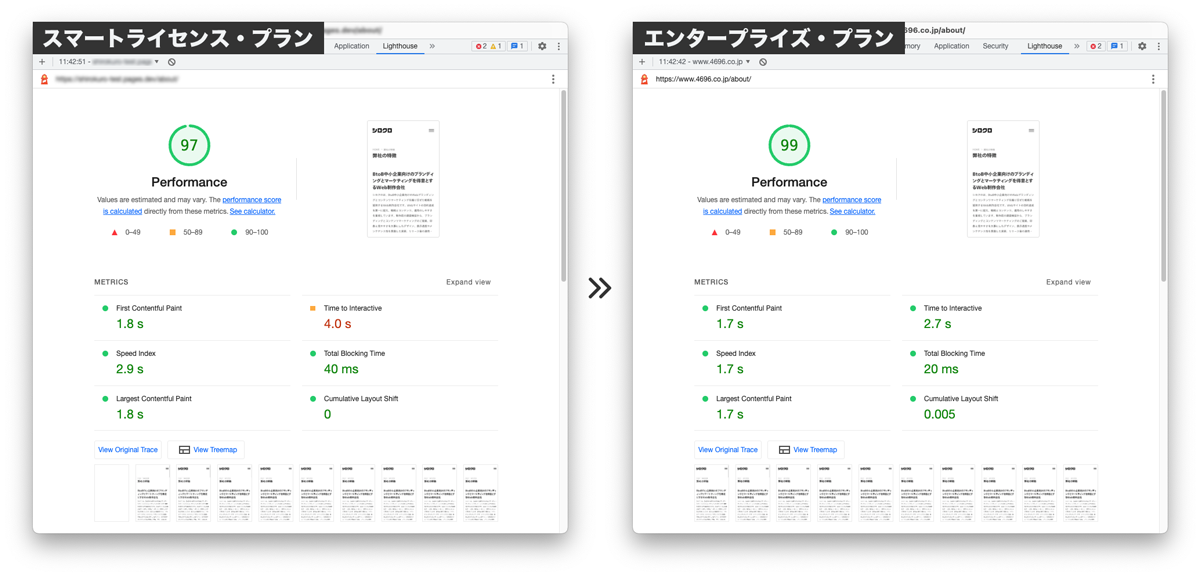
パフォーマンスの比較
Lighthouseパフォーマンススコアはいくつかのページで数点上がりました。aboutページの例でみると、点数は97点から99点に上がっています。中でも、Time to Interactiveの項目が大きく改善されていました。

フォント表示速度の比較
体感のフォント表示速度には、更に違いが出ていると思います。
スマートライセンス・プランのページ遷移

エンタープライズ・プランのページ遷移

まとめ
自社サイトリニューアルに際して、FONTPLUSのプラン「エンタープライズ・プラン」を導入してみました。 新しいサブセッティング方式で、スマートライセンス・プラン以上にフォントを速く表示させることが可能となっています。
また、デフォルトでの動的読み込みテキスト対応は、JamstackやSPAなどこれからのモダンWeb制作環境ではかなり重宝する機能だと感じました。
各プランの詳しい内容は、FONTPLUS公式サイトで確認することができます。
Webフォント導入はお任せください
既存サイトへのWebフォント導入や、Webフォントを使った新規サイト制作も承っております。ご要望やご質問がありましたら、お気軽にご相談ください。