Webサイト制作では、コンテンツ制作・デザイン・HTMLコーディングなど、最低限の構成でもある程度工数が掛かります。
そこで、予算や納期が少ない場合でも提案できることがないかと思い、あらかじめHTML/CSSが組まれたテンプレートを使ってランディングページを作成してみました。
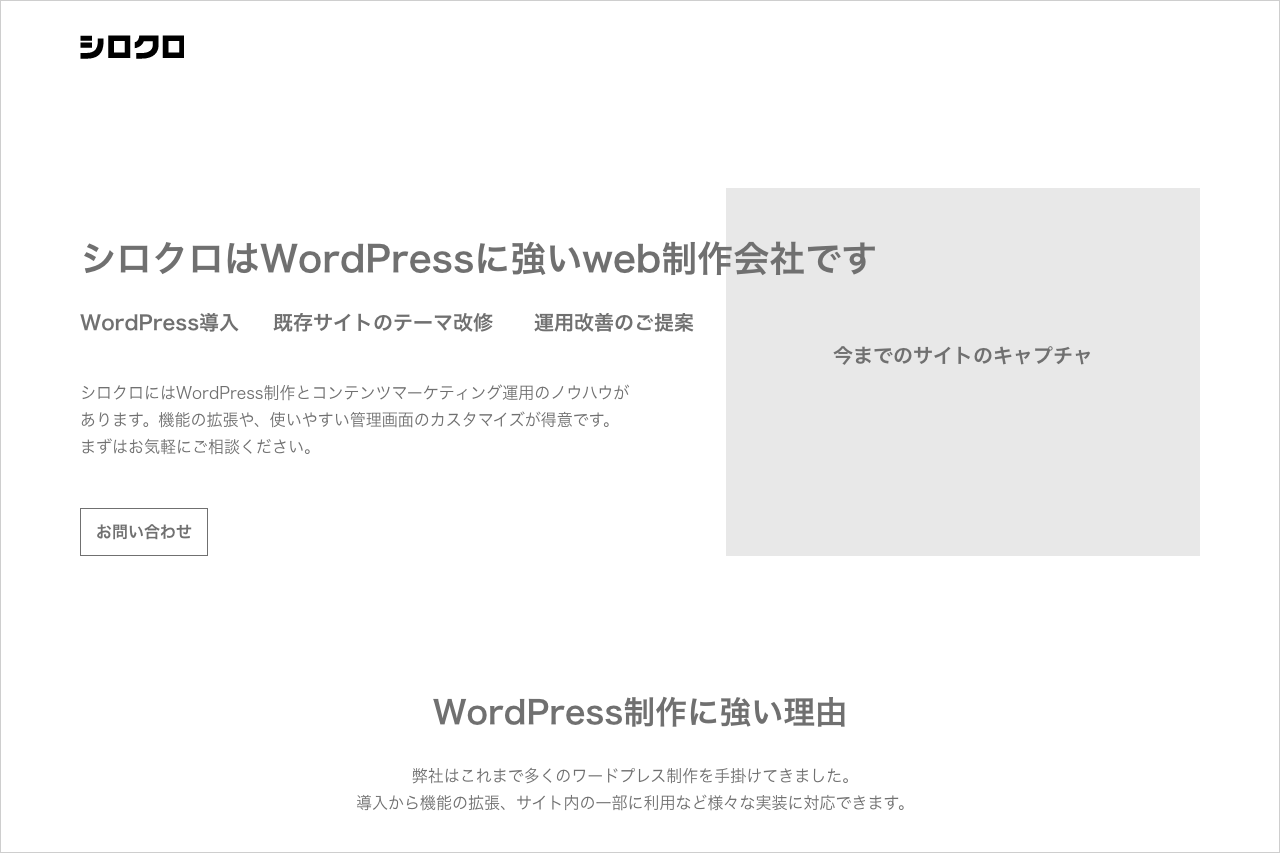
実際に作成したページはこちらです。
※当記事では、細かいカスタマイズの内容や特定のHTMLテンプレートの解説は省略しています。
ワイヤーフレームと原稿を用意
ワイヤーフレームと原稿は、HTMLテンプレート選定の前に用意します。ワイヤーフレームと同時進行で原稿も考えることで、コンテンツの重要度に合わせたレイアウトを考えやすくなります

テンプレートを探す
使用するHTMLテンプレートを探します。今回は下記のサイトで選定しました。
無料版を探す
- Designstub
https://www.designstub.com/
無料・有料版を探す
- ThemeWagon
https://themewagon.com/ - Themesberg
https://themesberg.com/ - themeforest
https://themeforest.net/ - Colorlib.
https://colorlib.com/wp/templates/ - Bootstrap公式配布テーマ
https://startbootstrap.com/templates/landing-pages
昨今は有料無料問わず優れたテンプレートがたくさんありますので、選ぶときのポイントをいくつかまとめました。以下を参考にしつつ、サイト本来の目的に合ったものを選ぶと良いと思います。
1. 見やすく普遍的なデザインのもの
コンテンツの邪魔をせず、かつ質素すぎないデザインスタイルを選びます。
また、近年のWebデザインのトレンドを押さえているものなども好ましいです。
2. 欲しいコンポーネントが含まれているもの
できるだけコーディングの工数を削減するために、あらかじめ欲しいレイアウトやコンポーネントが含まれているテーマを選びます。テーマ選定の前にワイヤーフレームを組んだのは、この時点で欲しいHTML要素を明確にしておくためです。
3. テーマの拡張性
欲しい要素全てを含んだテーマを探すのは困難です。テーマの中には改変ができないものもあるので、カスタマイズ可能なものを探します。さらに、カスタマイズしやすいテーマとして、cssフレームワークを使用したものや、公式ドキュメントが用意されているものを選ぶと良いです。
今回使用したテーマはBootstrapベースだったので、文字サイズや余白間の設定は簡単でした。使い慣れたCSSフレームワークに絞ってテンプレートを探すのも有効だと思います。
レイアウト・原稿入れ
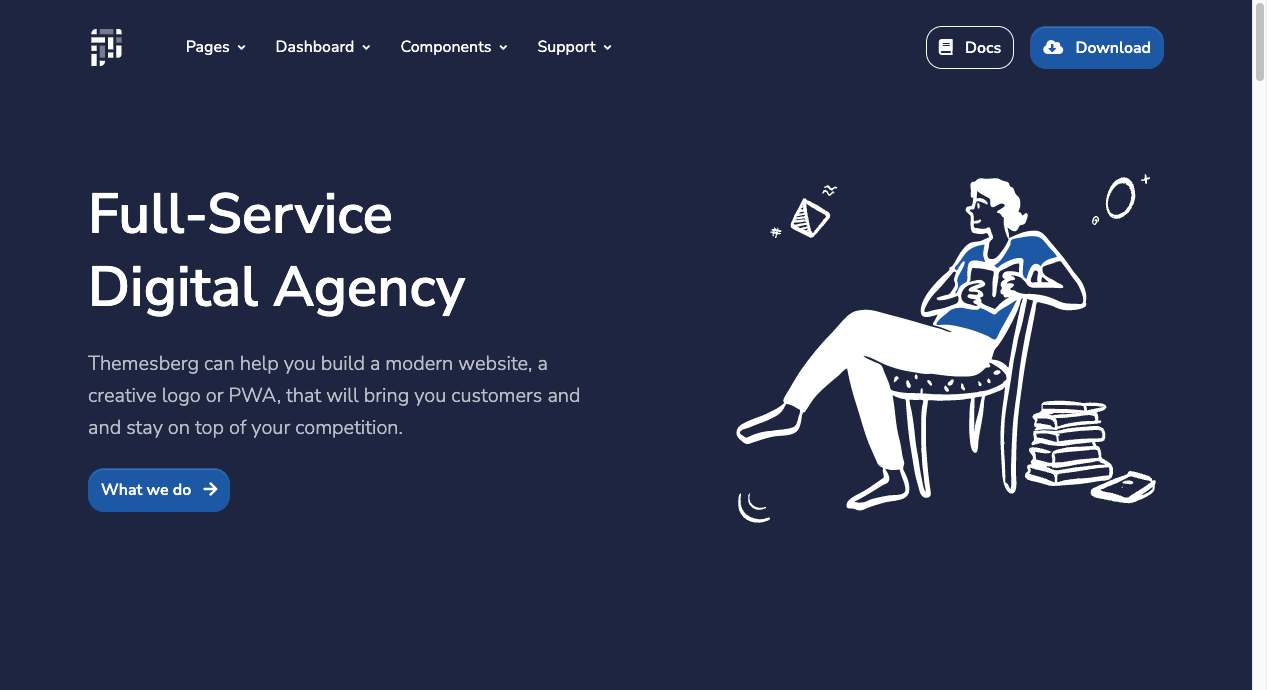
今回はThemesbergから、こちらのテンプレートを使用することにしました。
Pixel – Free Bootstrap 5 UI KIT
![]()
Bootstrap 5ベースのUIキットで、jquery不使用で80種類のコンポーネントと5つのDEMOページが用意されています。
公式ドキュメントが用意されており、ダウンロード後はgulpを用いて作成するよう指定があるため、そちらに従って作業していきます。
公式ドキュメント(英語)
作業準備
ダウンロードしたら、gulpを使用する環境を整えます。
gulpとはNode.jsのパッケージの一つで、効率的なweb開発を行うためのツールです。詳しい解説は当記事では割愛させていただきます。
参考サイト:Node.jsのパッケージgulp(ガルプ)で開発を効率化
ダウンロードしたファイルのsrcディレクトリの中で作業していきます。
ファイル構造に関しては公式ドキュメントで確認できます。
今回は単一のLPを作成するので、下記の構造で作成していきます。index.htmlはDEMOページ「About company」を流用しました。
src
├ assets
│ ├ img
│ └ js
├ partials
├ scss
└ index.html

ここからメインビジュアル、ヘッダーメニュー項目、テキスト、リンク先などを差し替え、細かいCSS調整を行います。
海外製のテンプレートは、欧文フォント使用を想定して文字サイズが大きめの場合がほとんどですので、適切なサイズや余白感にカスタマイズします。

編集が済んだら、gulpで静的HTMLに出力します。
$ gulp build:dev
「html&css」ディレクトリが生成されるので、中身をサーバーにアップロードします。
まとめ
原稿とワイヤーフレームが固まったあとは、デザイン・コーディング作業を削減できたので、1営業日ほどでページを構築できました。
HTMLテンプレートを使用すると、サイトのレイアウトでできることが制限されたり、オリジナリティを出すことが難しいです。
しかし、その反面デザインやコーディングのリソースをコンテンツ制作に当てられるというメリットがあると感じました。
Webサイト制作に関することなら、お気軽にご相談くださいませ
弊社シロクロでは、Web制作に関わる業務やコンテンツマーケティングなどの支援しております。お悩みやご質問がありましたら、お気軽にご相談ください。