2023年7月1日をもって「ユニバーサルアナリティクス」のサポートが終了します。
※360 ユニバーサル アナリティクスは来年の2024年7月1日に廃止予定です。
Google公式によると2023年3月頃、GA4プロパティへの移行完了・オプトアウトをしていないUAプロパティには、接続されたGA4プロパティが自動作成されている模様です。
引き続きデータを収集するには、設定アシスタントに移動してプロパティを Google アナリティクス 4 に移行してください。 移行しない場合は、現在の設定に基づいてプロパティが自動的に作成されることがあります。
[UAの管理画面に表示されているポップアップから抜粋]
では、自動作成されたプロパティは何もせずにそのままで良いのかというと、そうではありません。Googleヘルプのドキュメントにもあるように、Google公式は手動での設定移行を推奨しています。 引き続き正常に計測するためにどんな対応が必要なのかをまとめました。
目次
GA4プロパティが自動作成されているかを確認する方法
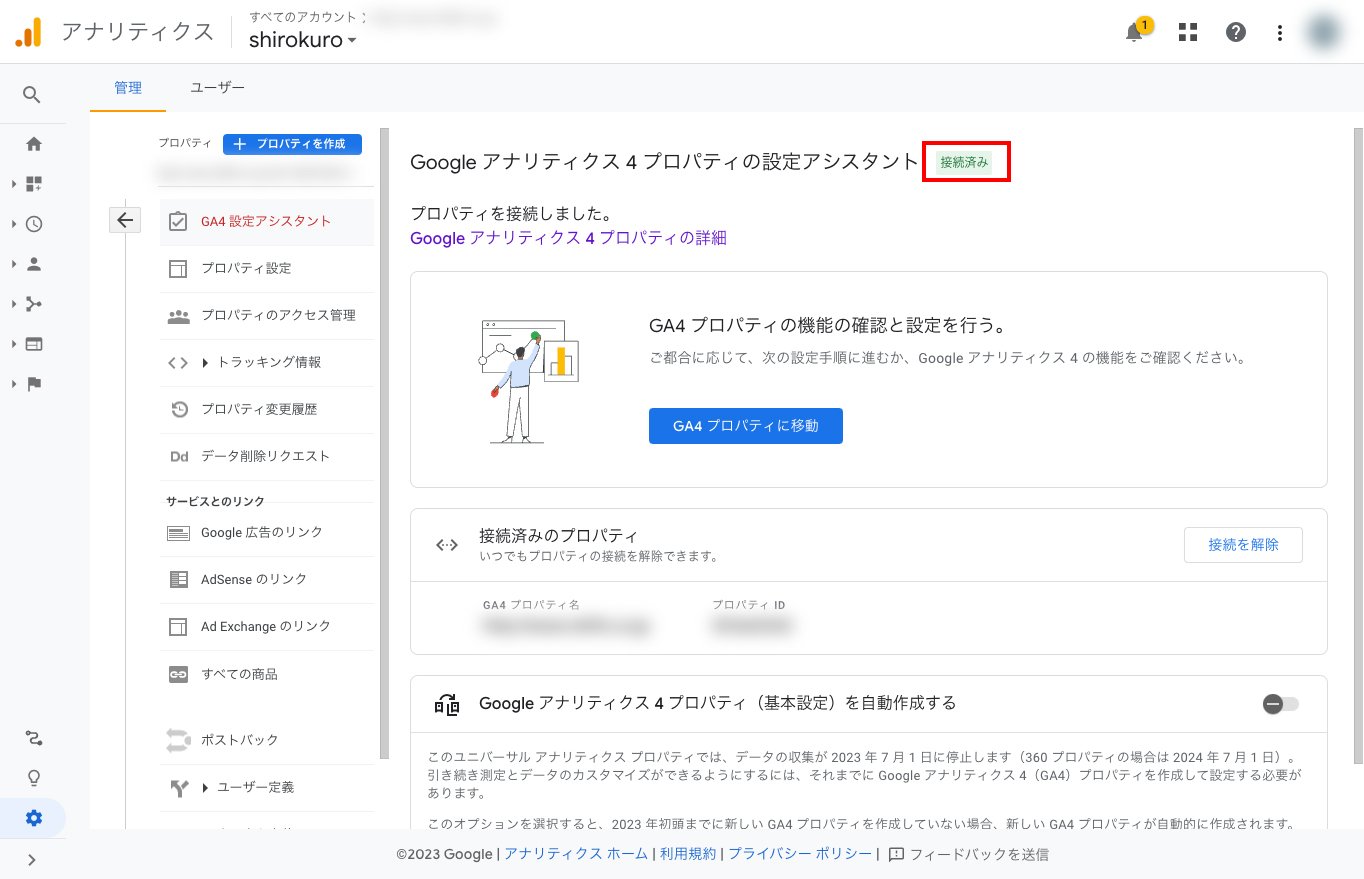
UA管理画面の「管理」から「GA4設定アシスタント」を開きます。 ページ上部に※緑色の「接続済み」という通知を探します。
接続が確認できたら、「GA4プロパティに移動」を選択し管理画面を移動します。
※赤色の「未接続」という通知だった場合、GA4プロパティが生成されていないため設定を行う必要があります。

自動移行されたプロパティ設定を確認する
UAプロパティで「目標」として計測していたデータは、GA4プロパティの「コンバージョン イベント」を使用して引き続き計測することができます。
可能な限りGA4の「カスタムイベント」へと移行されていますが、自動移行のままでは意図しない計測結果になっている可能性があるため、「コンバージョン イベント」の設定と計測が正しく行われているか確認します。
※コンバージョン イベントの移行が行われていない場合、GA4の設定アシスタントから「コンバージョンを設定」の「>」を押し「ユニバーサルアナリティクスからインポート」します
移行可能な目標 ユニバーサル アナリティクス プロパティでは、複数の目標タイプを使用できます。このツールを使用すると、次の 2 つのタイプの目標を移行できます。
到達ページの目標: 特定のページ(「購入確認」ページや「手続き完了」ページなど)にユーザーが到達した場合 イベント目標: ユーザーが特定のイベント(ソーシャル ネットワークでのおすすめ、動画再生、広告のクリックなど)をトリガーした場合
参考: [UA→GA4] 目標移行ツール
移行されたイベントは「管理」>「データストリーム」>「カスタム イベントを作成」から確認できます。
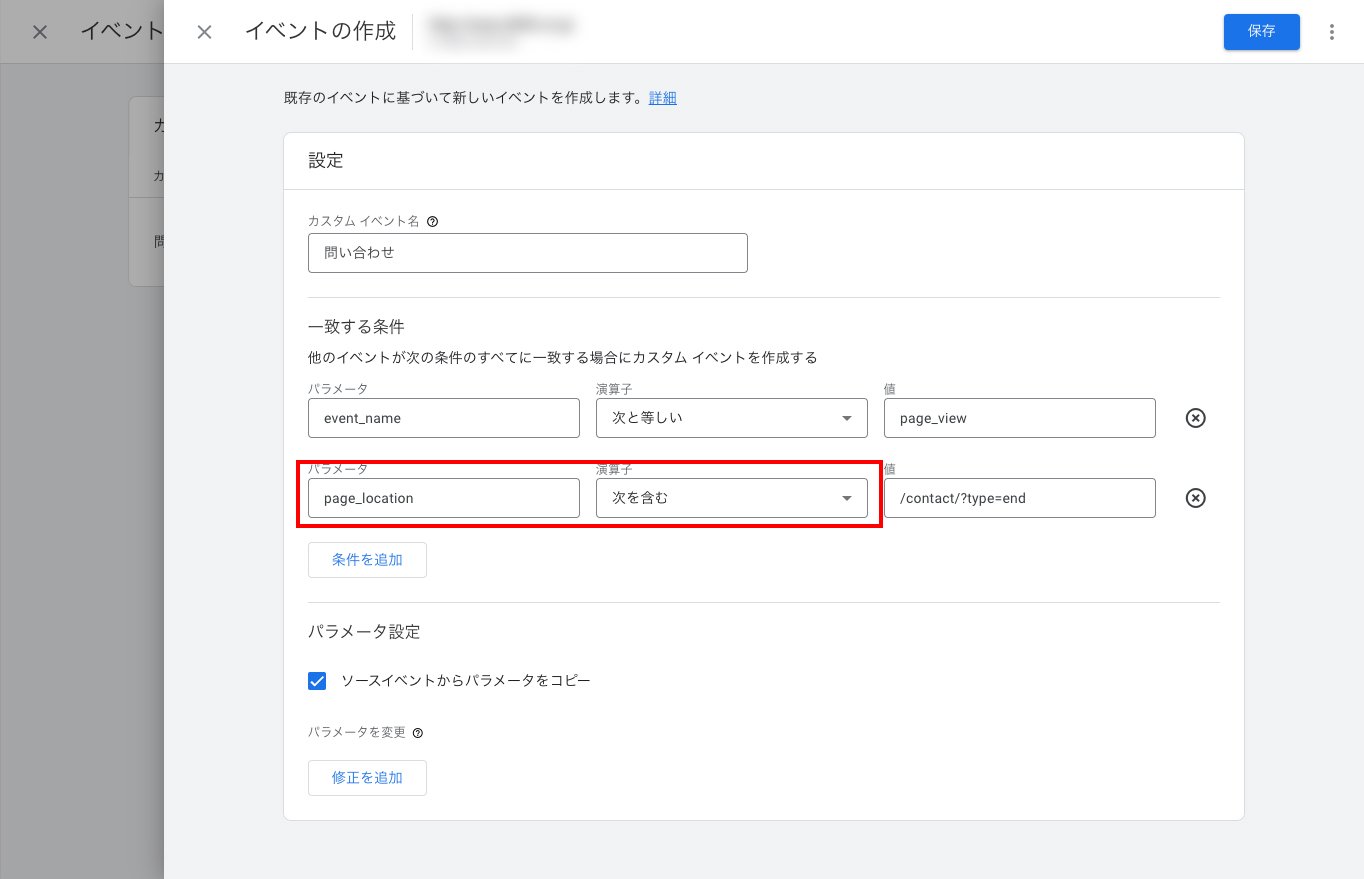
特に「到達URL」のビューを移行したイベントは注意が必要です。
イベント内のパラメータが「page_path」で移行されている場合、「page_location」へ変更しないと正常に計測できないケースが報告されています。

その他、意図せずhttps://がhttp://に変換されてる、演算子が想定と違う設定になっているなどがありますので、実際の計測結果と照らし合わせながら十分に確認を行います。
また、正規表現が使用されている目標を移行する場合は、目標の形式に誤りが発生したり、サイトパフォーマンスへの影響があるため、必ずベストプラクティスを確認します。
参考:[GA4] 正規表現を使用してイベントを変更、作成する
その他GA4活用におすすめの設定
プロパティ設定の移行のほか、GA4を有効活用するための設定をまとめました。
データ保存期間の変更
GA4のデータ保存期間はデフォルトでは2ヶ月と、UAより少ない保存期間となっています。最長14ヶ月に変更できるため、設定を変更することをお勧めします。
「管理」>「データ設定」>「データ保持」へ移動し、「イベントデータの保持」プルダウンを「14か月」に切り替えます。
Google シグナルを有効にする
GA4では、Google アカウントにログインしていて、広告のカスタマイズをオンにしているユーザーを判別し、より正確に計測できるようになる「Googleシグナル」という機能があります。
注意点
Googleアカウントを所有していないユーザーはカウントの対象外となります。また、複数のデバイスでそれぞれ異なるGoogleアカウントにログインしている場合、クロスデバイスによる計測はできません。
また、Googleシグナルを用いてユーザーの個人データを収集する使い方はできません。Googleシグナル導入に際して、利用規約をしっかり確認しましょう。
参考:[GA4] Google アナリティクス 4 プロパティで Google シグナルを有効化する
サイト内のトラッキングコードは再利用できるのか
元々入っていたGoogleアナリティクスのトラッキングコードについては、タグを再利用して計測可能な場合と、そうでない場合があります。
Googleタグ(gtag.js)を用いてUAをインストールしていたサイトでは、新たにタグを挿入することなく計測が可能ですが、 UAをインストールする際analytics.jsを用いている場合は再利用ができません。
この場合のanalytics.jsを用いているかどうかは、Chromeデベロッパーツールのsourcesタブで確認できます。ディレクトリツリーは、以下の例を参考にしてください。
※再利用できないため作業が必要
☁️www.google-analytics.com
└ analytics.js
※再利用可能
☁️www.googletagmanager.com
└ gtag
└ js?id=G-XXXXXXXXXX
該当する場合は、Googleタグ(gtag.js)をサイトにインストールする必要があります。
- GA4プロパティの「管理」から「データストリーム」へ
- 対象のデータストリームを選択し、「Googleタグ」>「タグ設定を行う」>「実装手順」
- 「手動でインストールする」タブから確認
- 手動またはGTMを利用して全ページにタグを設置

※元々入っているUAのトラッキングコードはそのままにしておきます
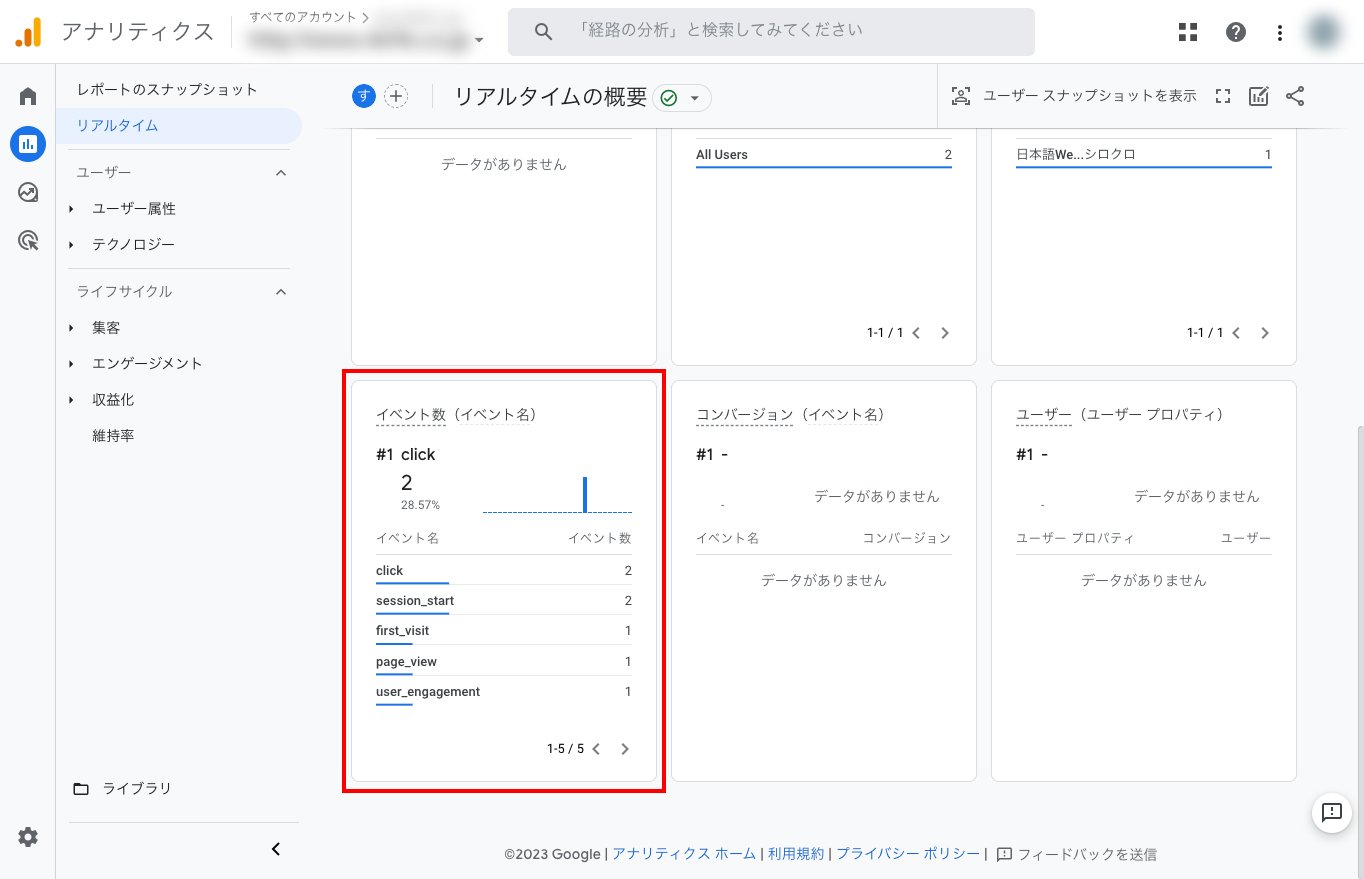
計測が正常に行われるか確認
全ての設定を見直したら、正しく計測されているかの確認を行います。
特にイベント設定の確認においては、実際のサイト上でテスト用のアクションを行います。
計測結果は「レポート」>「リアルタイム」の「イベント数(イベント名)」から確認できます。問題がない限りイベント実行後、10秒〜1分ほどで計測されます。

まとめ
GA4プロパティ設定を完了する流れは以下です。
- GA4プロパティの生成と接続を確認
- 自動移行されたプロパティ設定を確認、不足があれば手動で設定移行する
- GA4を有効活用するために、データ保存期間やGoogleシグナルを設定する
- analytics.jsを用いている場合はGoogleタグ(gtag.js)をサイトにインストール、gtag.jsが既に入っている場合はトラッキングコードを再利用できる
- 計測が反映されているか確認する
いよいよUAサポート終了が目前に迫っています。
自動作成に任せたまま後日正常に計測できていなかった、という事態を防ぐためにも、手動でプロパティの管理を行いましょう。
Webサイト制作に関することなら、お気軽にご相談くださいませ
弊社シロクロでは、Web制作に関わる業務やコンテンツマーケティングなどの支援しております。お悩みやご質問がありましたら、お気軽にご相談ください。